- Home
- Inspiratie
- Webdesign trends 2018
Webdesign trends 2018
Leestijd 5 minuten
De laatste dagen van 2017 liggen voor ons. We kijken daarom alvast naar de trends van volgend jaar. Wat zijn de trends waar we volgend jaar op moeten letten? Dit zijn de webdesign trends van 2018:
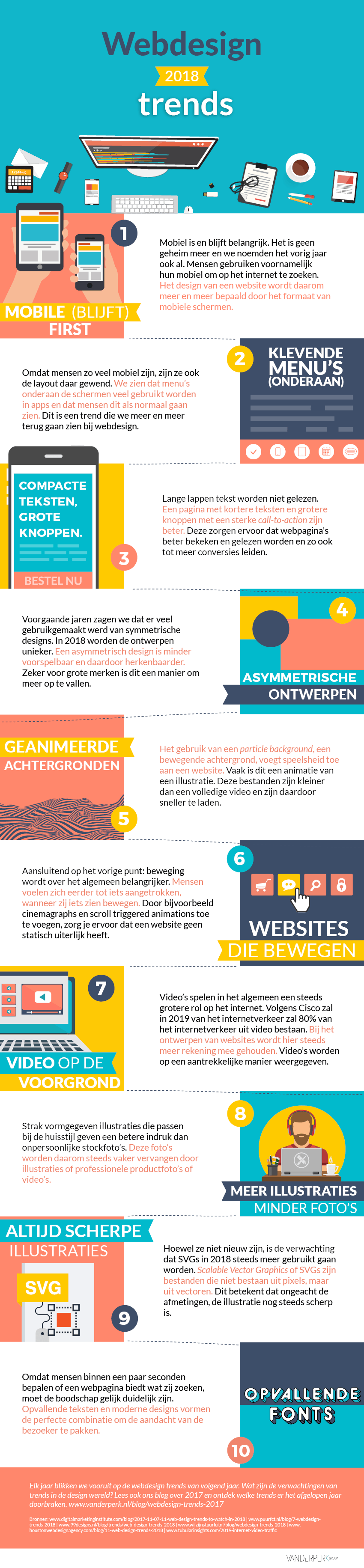
Mobiel is en blijft belangrijk. Het is geen geheim meer en we noemden het vorig jaar ook al. Mensen gebruiken voornamelijk hun mobiel om op het internet te zoeken. Het design van een website wordt daarom meer en meer bepaald door het formaat van mobiele schermen.
Omdat mensen zo veel mobiel zijn, zijn ze ook de layout daar gewend. We zien dat menu’s onderaan de schermen veel gebruikt worden en dat mensen dit als normaal gaan zien in apps. Dit is een trend die we meer en meer terug gaan zien bij webdesign.
Lange lappen tekst worden niet gelezen. Een pagina met kortere teksten en grotere knoppen met een sterke call-to-action zorgen ervoor dat webpagina’s beter bekeken en gelezen worden en zo ook tot meer conversies leiden.
Voorgaande jaren zagen we dat er veel gebruikgemaakt werd van symmetrische designs. In 2018 worden de ontwerpen unieker. Een asymmetrische is minder voorspelbaar en daardoor herkenbaarder. Zeker voor grote merken is dit een manier om meer op te vallen.
Het gebruik van een particle background, een bewegende achtergrond, voegt speelsheid toe aan een website. Vaak is dit een animatie van een illustratie. Deze bestanden zijn kleiner dan een volledige video en zijn daardoor sneller te laden.
Aansluitend op het vorige punt: beweging in het algemeen. Mensen voelen zich eerder tot iets aangetrokken, wanneer zij iets zien bewegen. Door bijvoorbeeld cinemagraphs en scroll triggered animations toe te voegen, zorg je ervoor dat een website geen statisch uiterlijk heeft.
Video’s spelen in het algemeen een steeds grotere rol op het internet. Bij het ontwerpen van websites wordt hier steeds meer rekening mee gehouden. Video’s worden op een aantrekkelijke manier weergegeven.
Strak vormgegeven illustraties die passen bij de huisstijl geven een betere indruk dan onpersoonlijke stockfoto’s. Deze foto’s worden daarom steeds vaker vervangen door illustraties of professionele productfoto’s of video’s.
Hoewel ze niet nieuw zijn, is de verwachting dat SVGs in 2018 steeds meer gebruikt gaan worden. Scalable Vector Graphics of SVGs zijn bestanden die niet bestaan uit pixels, maar uit vectoren. Dit betekent dat ongeacht de afmetingen, de illustratie nog steeds scherp is.
Omdat mensen binnen een paar seconden bepalen of een webpagina biedt wat zij zoeken, moet de boodschap gelijk duidelijk zijn. Opvallende teksten en moderne designs vormen de perfecte combinatie om de aandacht van de bezoeker te pakken.
Bronnen:
https://digitalmarketinginstitute.com/blog/2017-11-07-11-web-design-trends-to-watch-in-2018
https://www.puurfct.nl/blog/7-webdesign-trends-2018/
https://99designs.nl/blog/trends/web-design-trends-2018/
https://wijzijnstuurlui.nl/blog/webdesign-trends-2018/
https://www.houstonwebdesignagency.com/blog/11-web-design-trends-2018
http://tubularinsights.com/2019-internet-video-traffic/

1. Mobile blijft first
Mobiel is en blijft belangrijk. Het is geen geheim meer en we noemden het vorig jaar ook al. Mensen gebruiken voornamelijk hun mobiel om op het internet te zoeken. Het design van een website wordt daarom meer en meer bepaald door het formaat van mobiele schermen.
2. Klevende menu’s onderaan
Omdat mensen zo veel mobiel zijn, zijn ze ook de layout daar gewend. We zien dat menu’s onderaan de schermen veel gebruikt worden en dat mensen dit als normaal gaan zien in apps. Dit is een trend die we meer en meer terug gaan zien bij webdesign.
3. Compacte teksten en grote knoppen
Lange lappen tekst worden niet gelezen. Een pagina met kortere teksten en grotere knoppen met een sterke call-to-action zorgen ervoor dat webpagina’s beter bekeken en gelezen worden en zo ook tot meer conversies leiden.
4. Asymmetrische ontwerpen
Voorgaande jaren zagen we dat er veel gebruikgemaakt werd van symmetrische designs. In 2018 worden de ontwerpen unieker. Een asymmetrische is minder voorspelbaar en daardoor herkenbaarder. Zeker voor grote merken is dit een manier om meer op te vallen.
5. Geanimeerde achtergronden
Het gebruik van een particle background, een bewegende achtergrond, voegt speelsheid toe aan een website. Vaak is dit een animatie van een illustratie. Deze bestanden zijn kleiner dan een volledige video en zijn daardoor sneller te laden.
6. Websites die bewegen
Aansluitend op het vorige punt: beweging in het algemeen. Mensen voelen zich eerder tot iets aangetrokken, wanneer zij iets zien bewegen. Door bijvoorbeeld cinemagraphs en scroll triggered animations toe te voegen, zorg je ervoor dat een website geen statisch uiterlijk heeft.
7. Video op de voorgrond
Video’s spelen in het algemeen een steeds grotere rol op het internet. Bij het ontwerpen van websites wordt hier steeds meer rekening mee gehouden. Video’s worden op een aantrekkelijke manier weergegeven.
8. Minder foto’s, meer illustraties
Strak vormgegeven illustraties die passen bij de huisstijl geven een betere indruk dan onpersoonlijke stockfoto’s. Deze foto’s worden daarom steeds vaker vervangen door illustraties of professionele productfoto’s of video’s.
9. Scalable Vector Graphics (SVGs)
Hoewel ze niet nieuw zijn, is de verwachting dat SVGs in 2018 steeds meer gebruikt gaan worden. Scalable Vector Graphics of SVGs zijn bestanden die niet bestaan uit pixels, maar uit vectoren. Dit betekent dat ongeacht de afmetingen, de illustratie nog steeds scherp is.
10. Opvallende fonts
Omdat mensen binnen een paar seconden bepalen of een webpagina biedt wat zij zoeken, moet de boodschap gelijk duidelijk zijn. Opvallende teksten en moderne designs vormen de perfecte combinatie om de aandacht van de bezoeker te pakken.
Bronnen:
https://digitalmarketinginstitute.com/blog/2017-11-07-11-web-design-trends-to-watch-in-2018
https://www.puurfct.nl/blog/7-webdesign-trends-2018/
https://99designs.nl/blog/trends/web-design-trends-2018/
https://wijzijnstuurlui.nl/blog/webdesign-trends-2018/
https://www.houstonwebdesignagency.com/blog/11-web-design-trends-2018
http://tubularinsights.com/2019-internet-video-traffic/