- Home
- Inspiratie
- Webdesign trends 2020
Webdesign trends 2020
Leestijd 5 minuten
Aan het begin van 2020 kijken we naar de trends die dit jaar spelen. Dit zijn de webdesign trends van 2020:
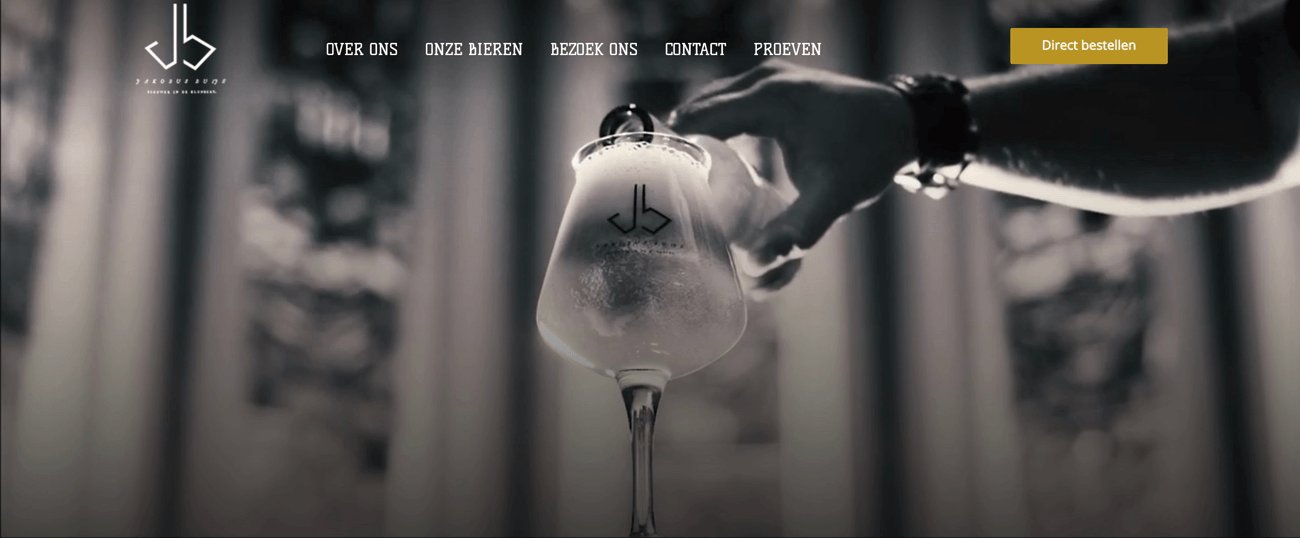
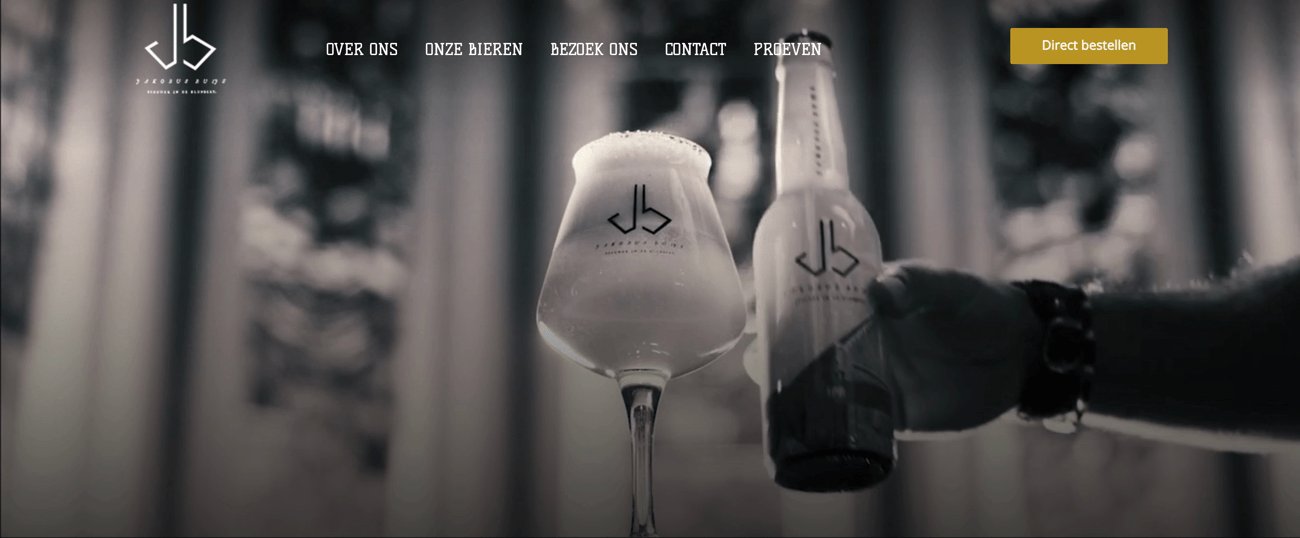
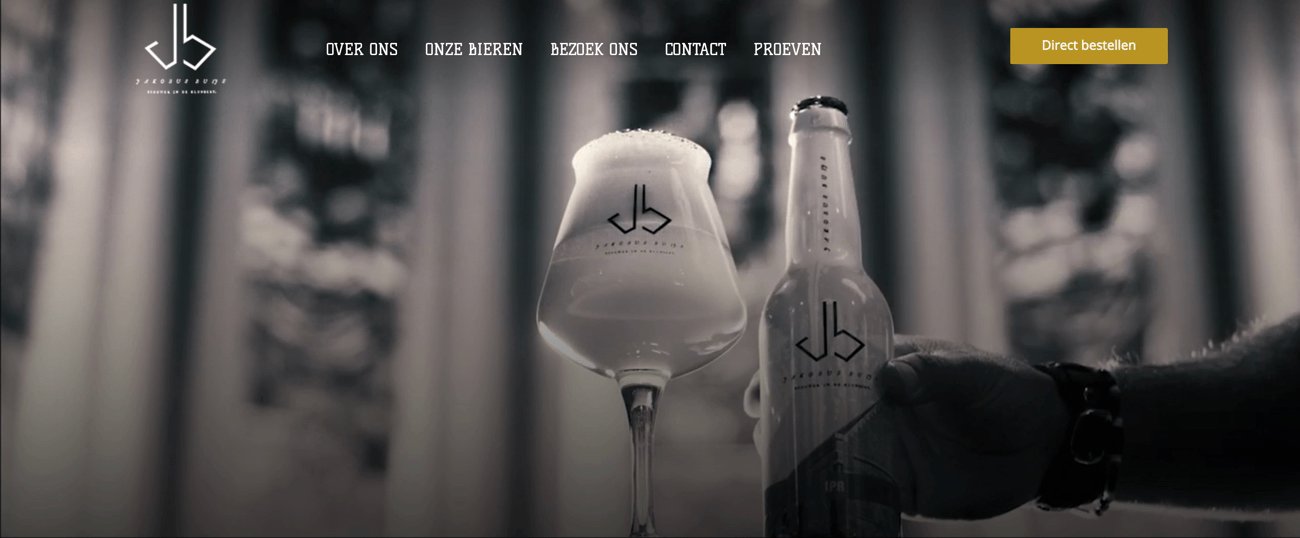
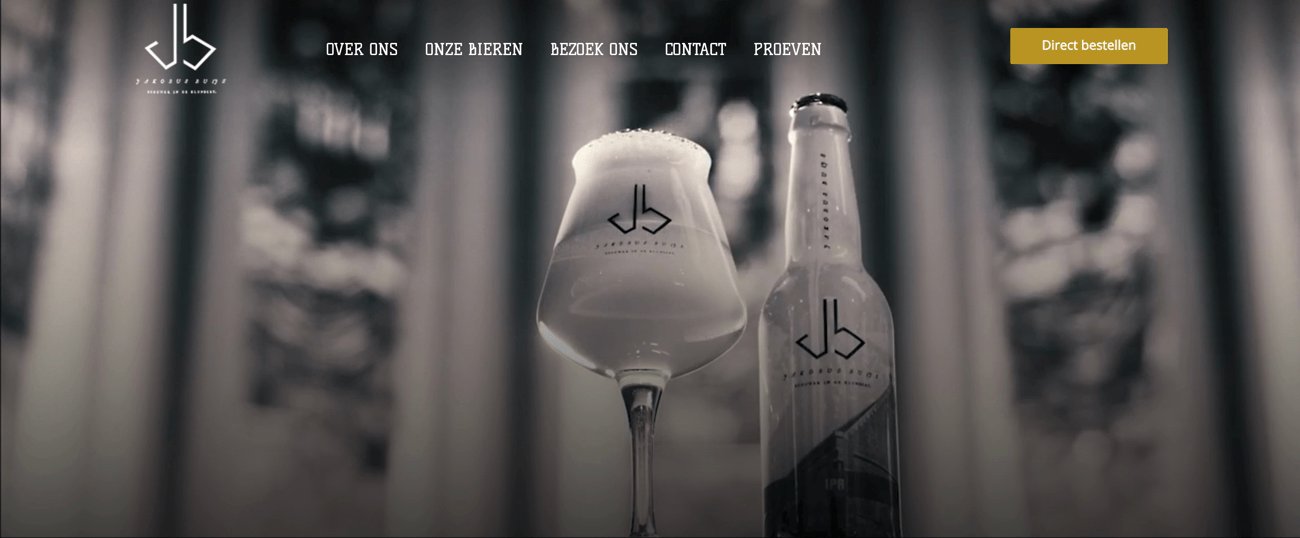
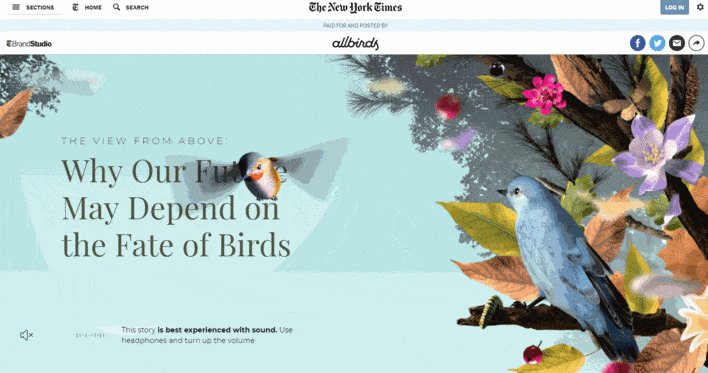
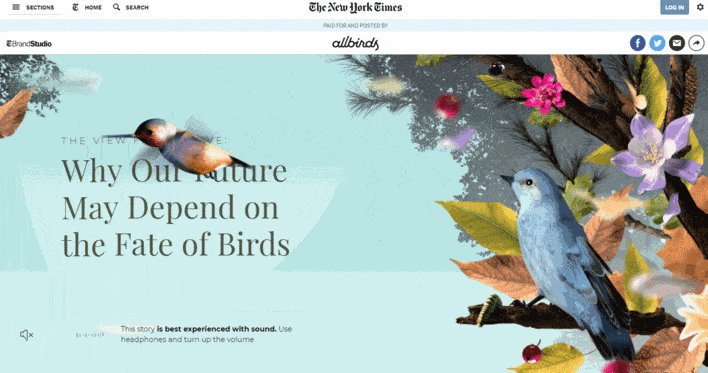
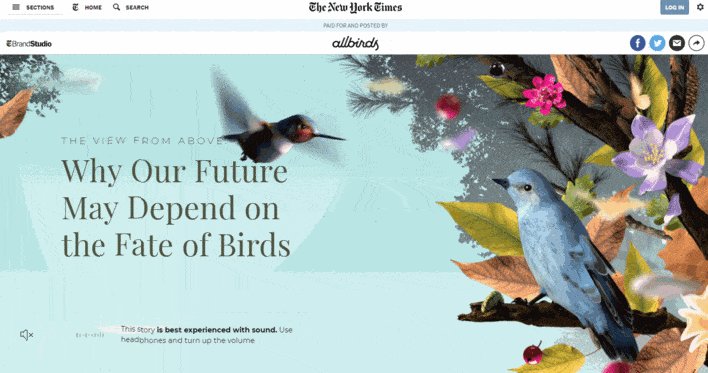
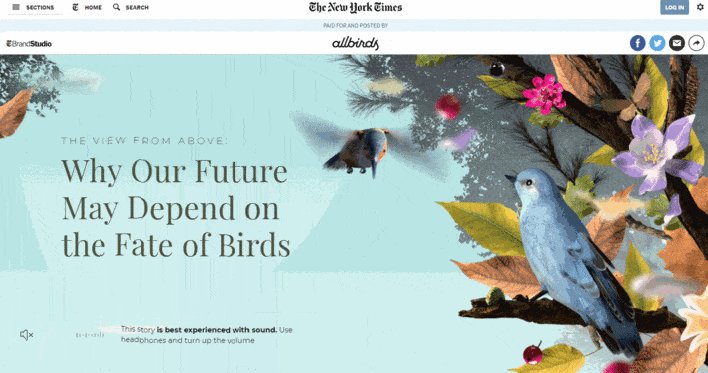
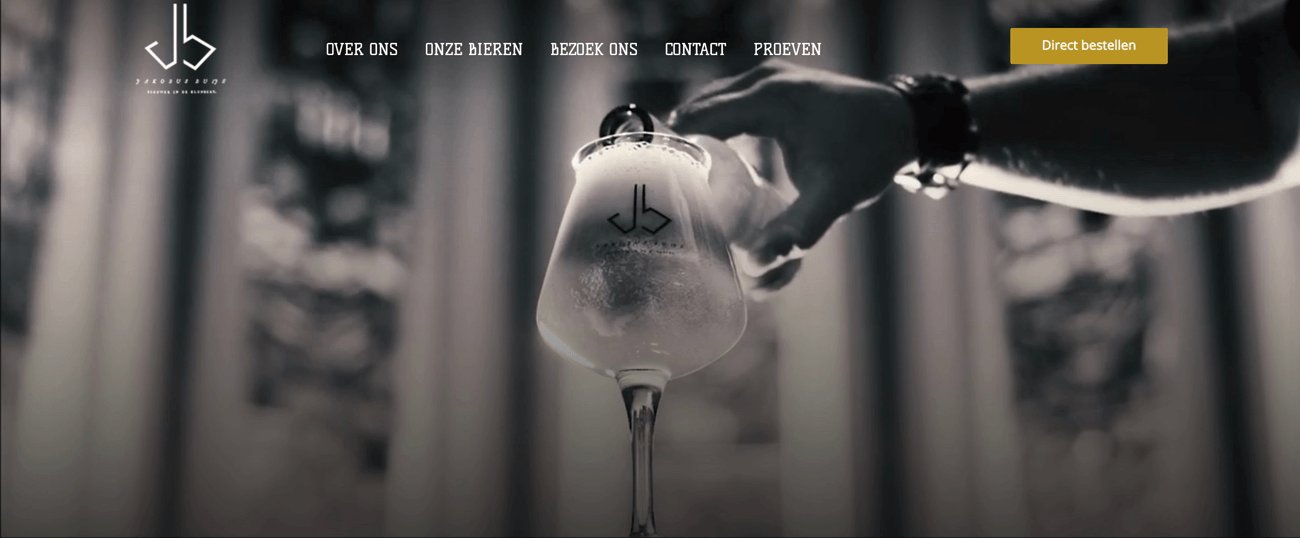
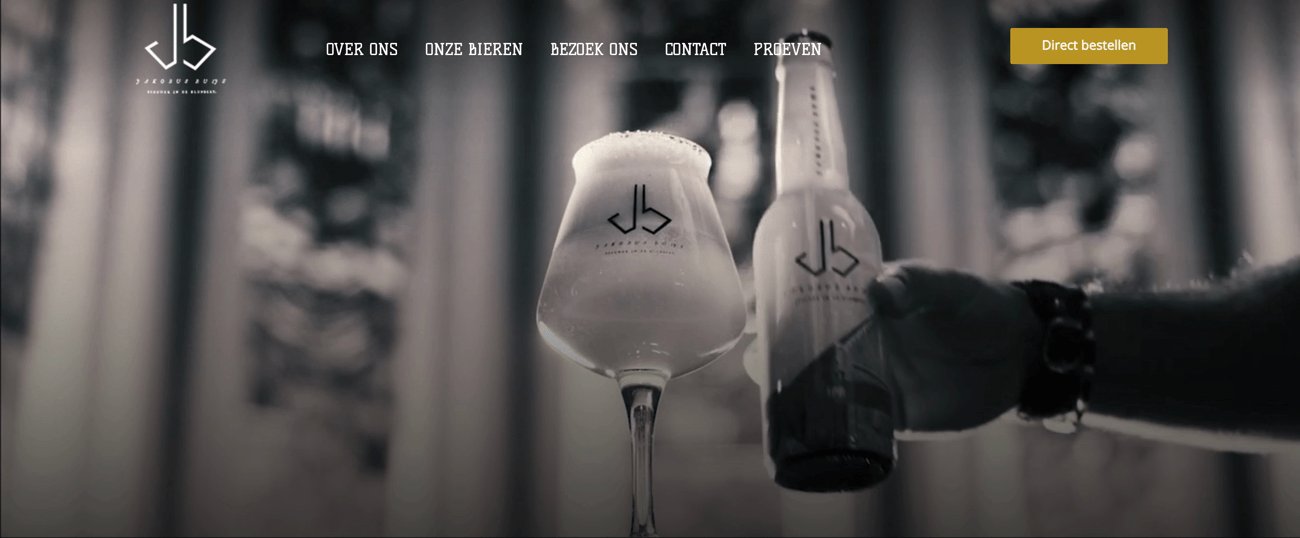
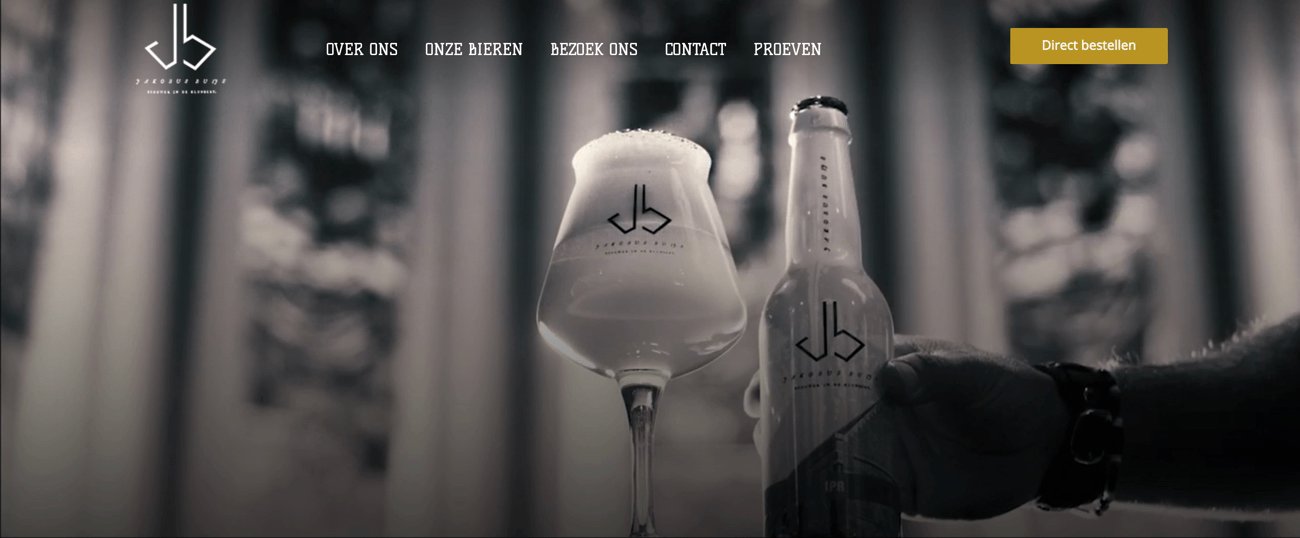
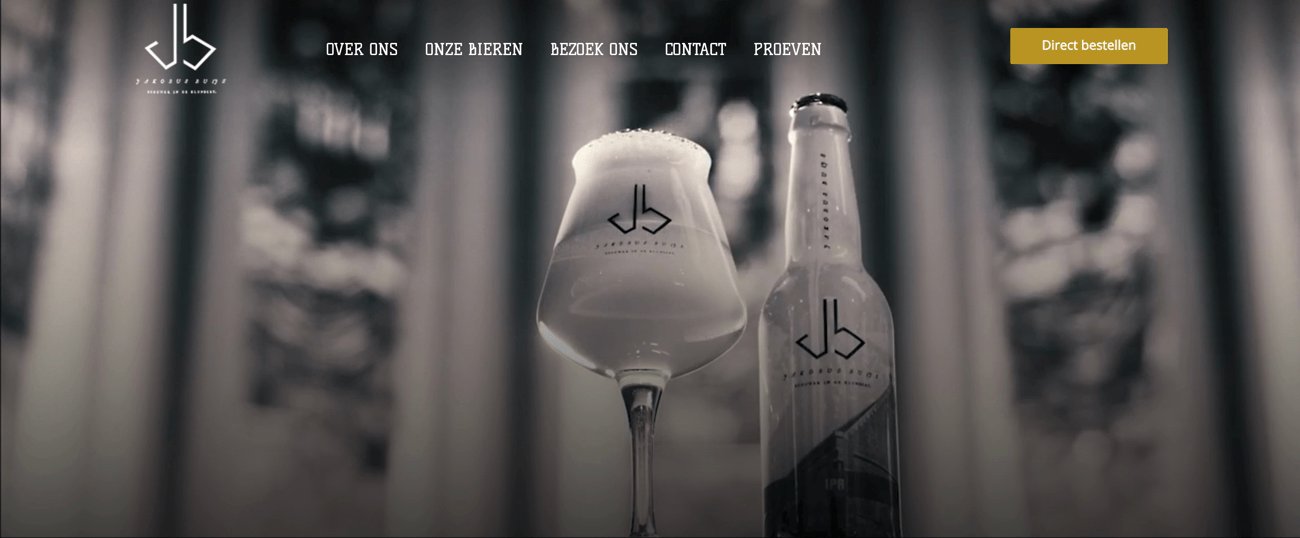
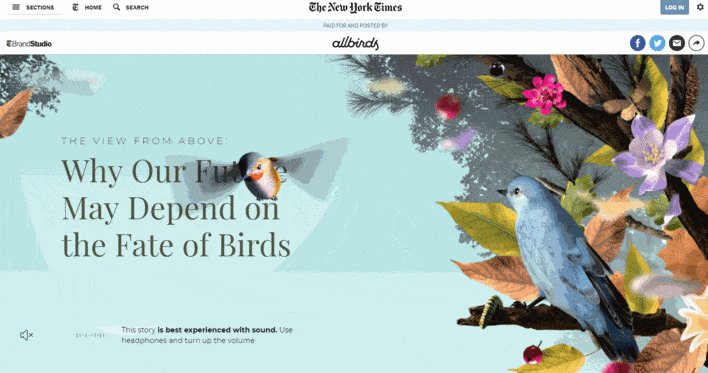
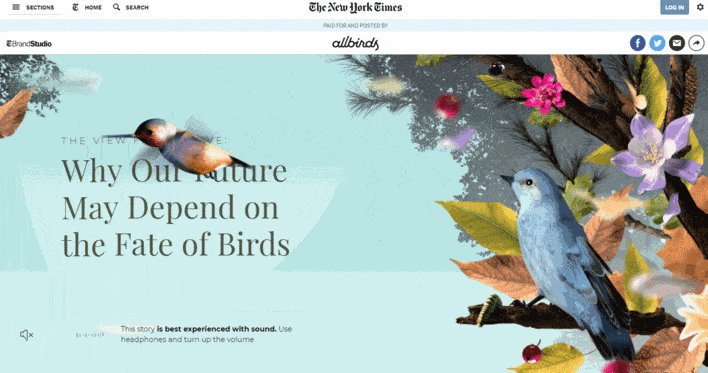
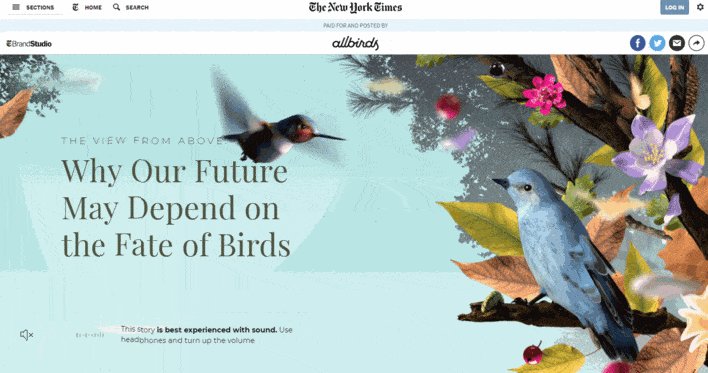
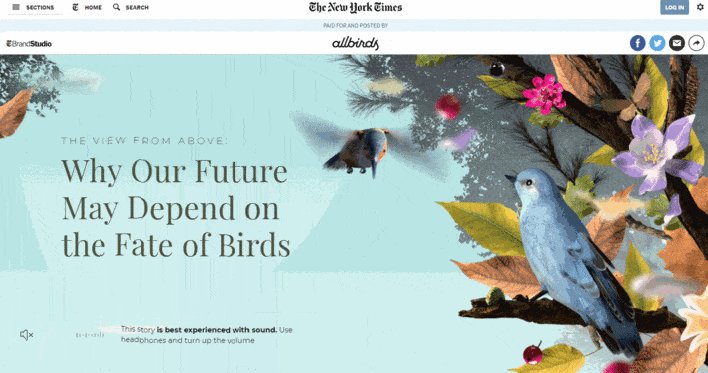
Het is een pakkend beeld op de homepage: een grote foto als header. We zien nu steeds meer dat deze vervangen worden door video’s. Het is goed om te realiseren dat het hier gaat om een video op de achtergrond. Plaats daarom niet de bedrijfsvideo als header. Hoe mooi deze ook is; dit spreekt niet aan. Laat beelden zien die jouw organisatie of producten weergeven.

Afbeelding
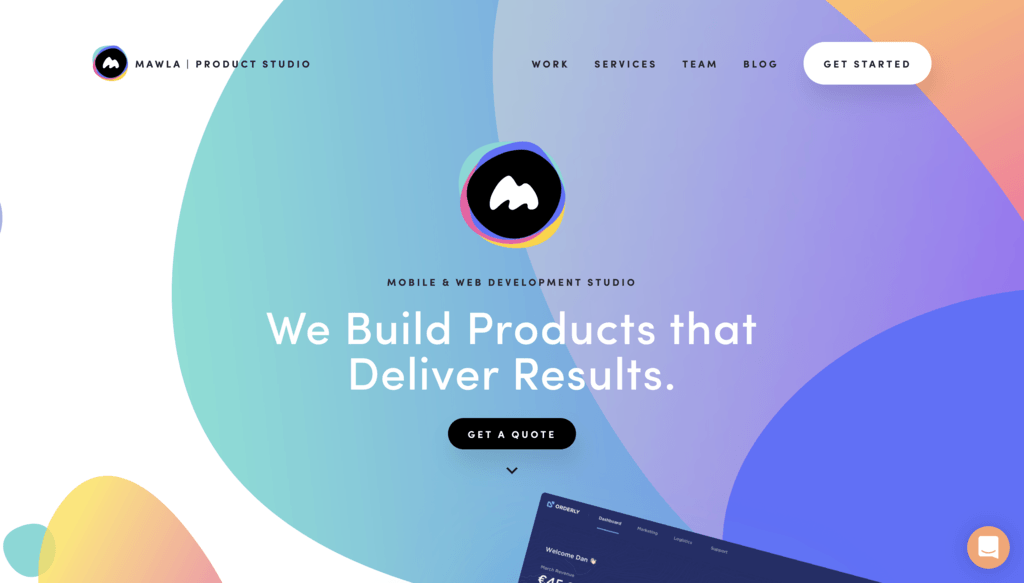
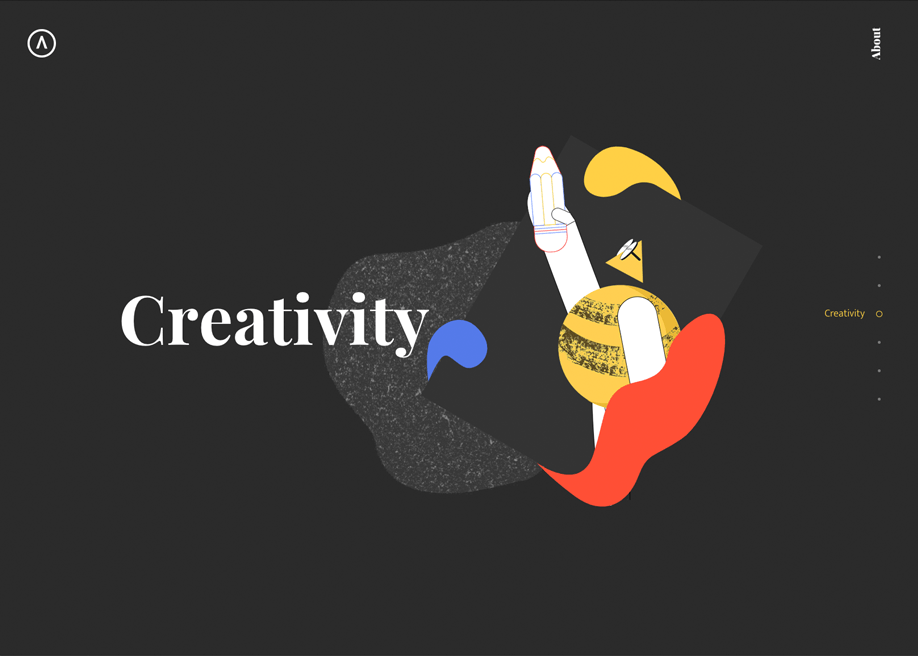
Een illustratie, oftewel tekening, komt steeds vaker in de plaats van foto’s. Het is een manier op de pagina op te leuken of ondersteuning te geven aan tekst. Daarnaast kun je illustraties inzetten om op een unieke manier karakter te geven aan jouw bedrijf. Met een unieke stijl van illustraties zorg je dat jouw organisatie tussen de andere bedrijven uitspringt en herkenbaar wordt.

Afbeelding
Zoals de naam ook zegt, gaat het hier om kleine animaties. Onderstaand gifje is daar een mooi voorbeeld van, maar er zijn veel meer manieren. Zo kun je bijvoorbeeld een knop laten veranderen wanneer je er met je muis overheen beweegt. Of je voegt een illustratie van je product toe met een kleine beweging erin. Dit maakt het gevoel levendiger en interessanter om naar te kijken. Vaak worden deze gemaakt van illustraties of een combinatie van illustratie en foto.

Abeelding
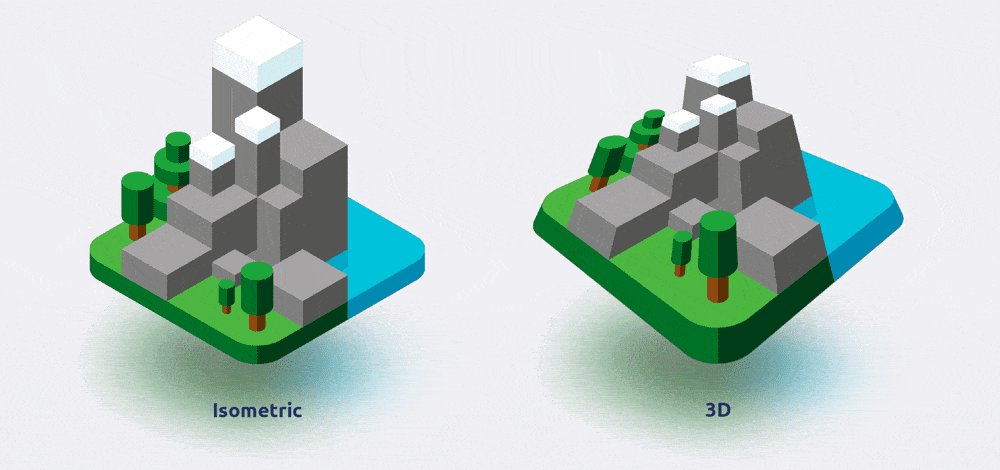
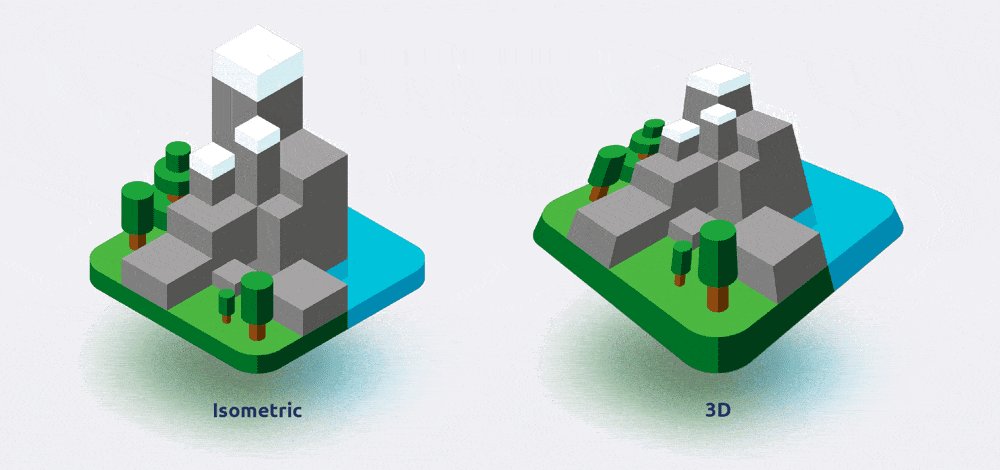
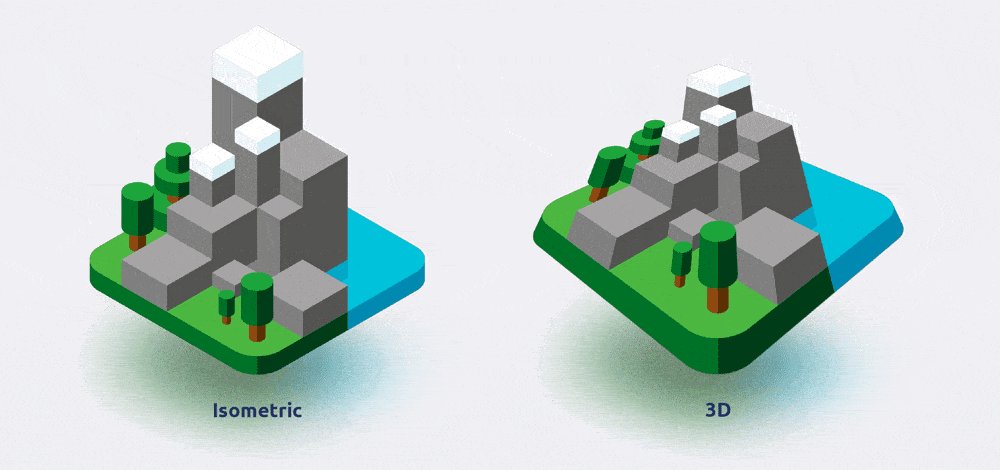
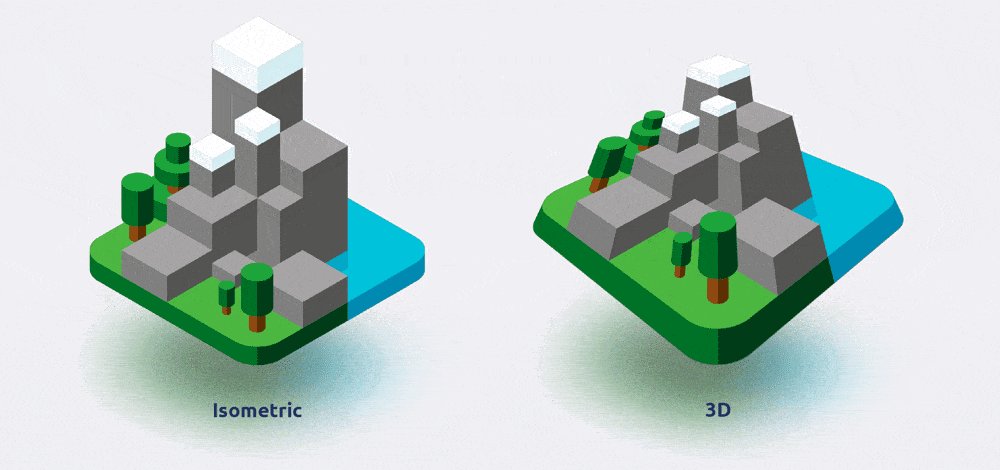
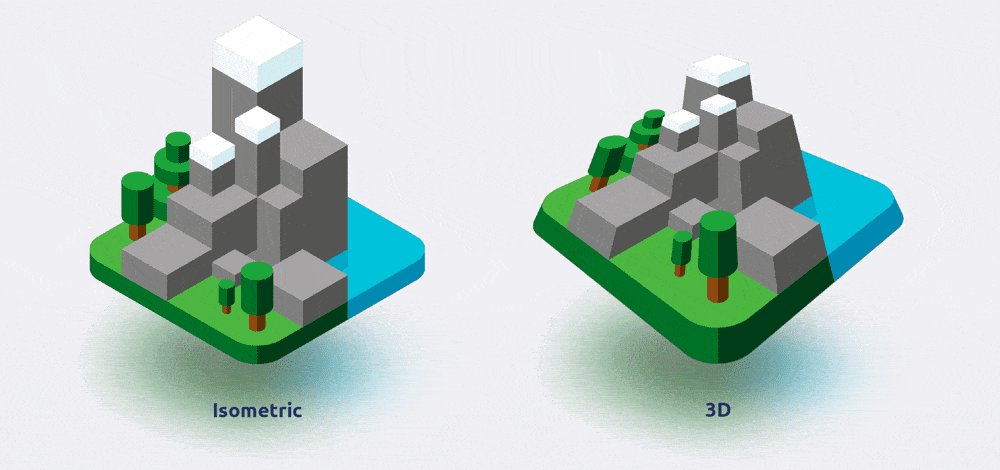
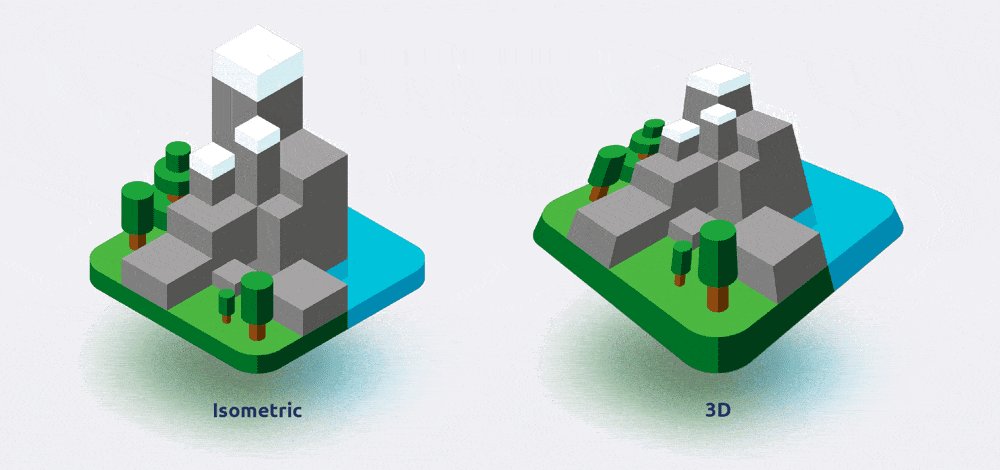
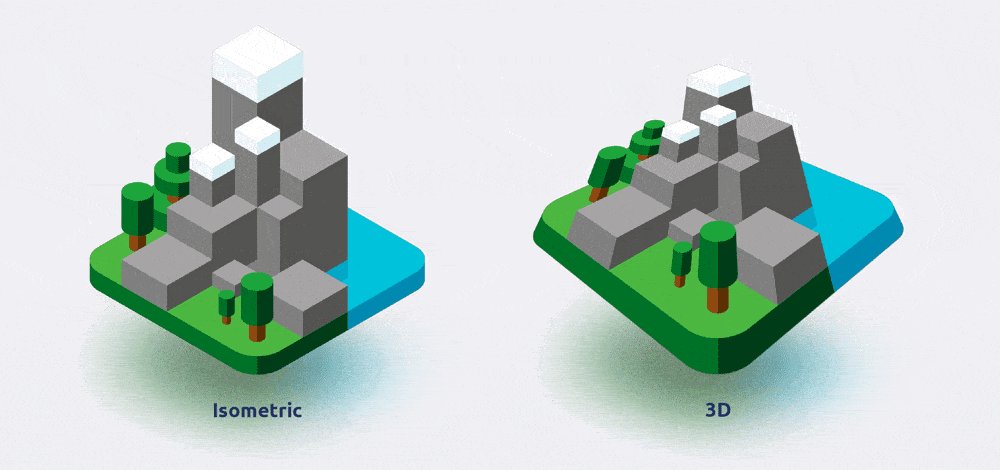
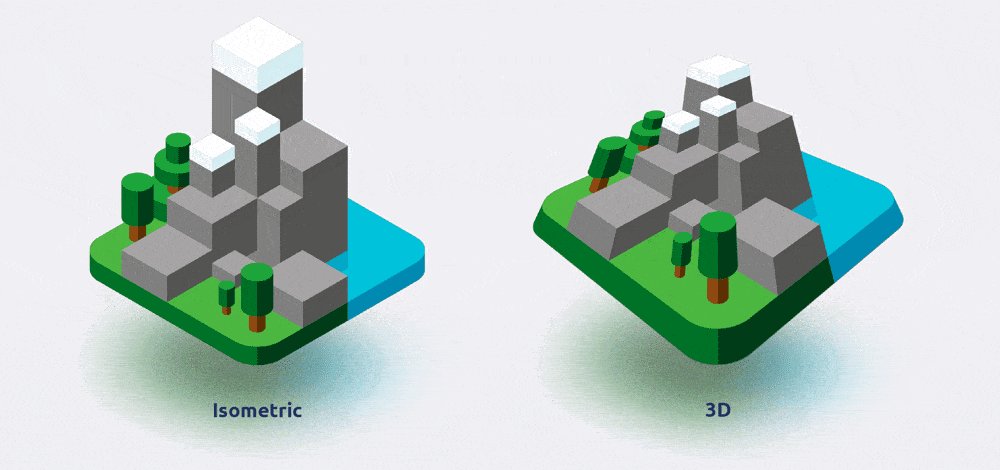
Over het algemeen zijn websites vrij plat. Met 3D illustraties kun je hier diepte in aanbrengen. Naast 3D illustraties zijn we ook steeds meer de isometrische illustratie terugkomen op sites. Deze illustratiestijl is eigenlijk een vorm van 3D maar zonder perspectief. Het voordeel van isometrisch is dat dit het gevoel en aantrekkingskracht van 3D heeft, maar dat deze makkelijker te illustreren zijn.

Afbeelding
Met storytelling vertel je een verhaal op een pakkende en boeiende manier. Op je website is het mogelijk om dit op een speelse en beweeglijke manier te doen. Niet alleen ziet het er uniek uit, maar het trekt ook de aandacht.

Afbeelding
Deze trend speelt al sinds 2017, maar nog steeds schieten websites in deze stijl als paddenstoelen uit de grond. Niet langer bevinden de elementen zich op een symmetrische plek op het scherm, maar ze bewegen zich vrij rond. Het is daarbij belangrijk om niet te ver te gaan. Te veel vrij spel, maakt de site onoverzichtelijk en druk aan de ogen. Zo verlies je juist je bezoekers.

Afbeelding
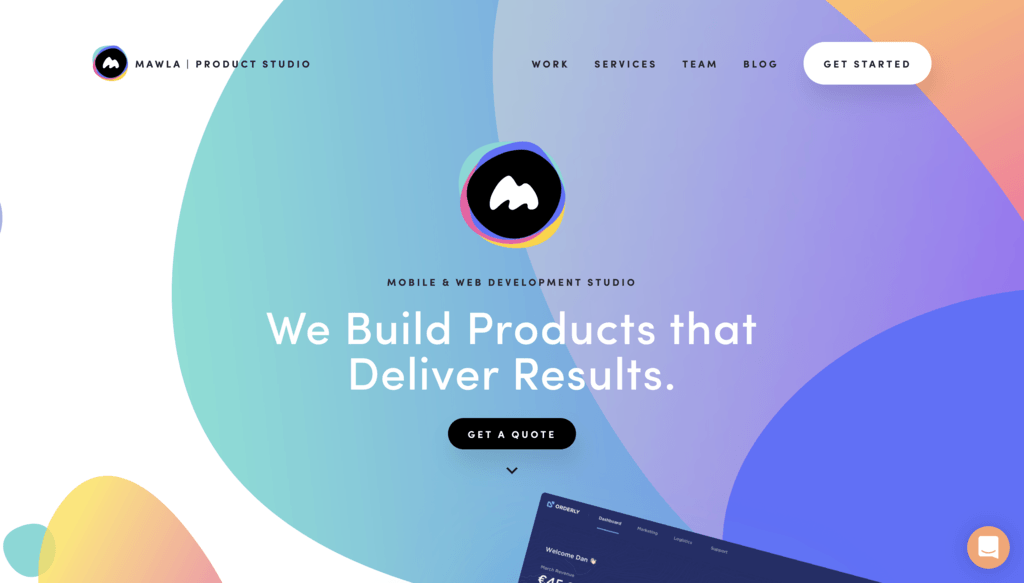
Jaren geleden zagen we realistische designs: vormgeving met enorm veel detail. Recht daar tegenover staat plat design. Daarbij is, zoals de naam aangeeft, alles zo plat als maar kan. Er zit geen schaduw, verloop of 3D-effect in. In de loop van de jaren hebben we tussen deze stijlen een tussenweg in gevonden. Gradients (of verlopen) zie je nu meer dan ooit. Schaduwen geven het idee dat knoppen naar voren komen en 3D-effecten maken de beleving van de gebruiker levendiger.

Afbeelding
Heb je hulp nodig bij het realiseren van een gebruiksvriendelijke en toegankelijke website? Neem vrijblijvend contact met ons op.
Bronnen:
1. Video op de achtergrond
Het is een pakkend beeld op de homepage: een grote foto als header. We zien nu steeds meer dat deze vervangen worden door video’s. Het is goed om te realiseren dat het hier gaat om een video op de achtergrond. Plaats daarom niet de bedrijfsvideo als header. Hoe mooi deze ook is; dit spreekt niet aan. Laat beelden zien die jouw organisatie of producten weergeven.

Afbeelding
2. Illustraties
Een illustratie, oftewel tekening, komt steeds vaker in de plaats van foto’s. Het is een manier op de pagina op te leuken of ondersteuning te geven aan tekst. Daarnaast kun je illustraties inzetten om op een unieke manier karakter te geven aan jouw bedrijf. Met een unieke stijl van illustraties zorg je dat jouw organisatie tussen de andere bedrijven uitspringt en herkenbaar wordt.

Afbeelding
3. Micro-animaties
Zoals de naam ook zegt, gaat het hier om kleine animaties. Onderstaand gifje is daar een mooi voorbeeld van, maar er zijn veel meer manieren. Zo kun je bijvoorbeeld een knop laten veranderen wanneer je er met je muis overheen beweegt. Of je voegt een illustratie van je product toe met een kleine beweging erin. Dit maakt het gevoel levendiger en interessanter om naar te kijken. Vaak worden deze gemaakt van illustraties of een combinatie van illustratie en foto.

Abeelding
4. 3D en isometrisch
Over het algemeen zijn websites vrij plat. Met 3D illustraties kun je hier diepte in aanbrengen. Naast 3D illustraties zijn we ook steeds meer de isometrische illustratie terugkomen op sites. Deze illustratiestijl is eigenlijk een vorm van 3D maar zonder perspectief. Het voordeel van isometrisch is dat dit het gevoel en aantrekkingskracht van 3D heeft, maar dat deze makkelijker te illustreren zijn.

Afbeelding
5. Storytelling met motion design
Met storytelling vertel je een verhaal op een pakkende en boeiende manier. Op je website is het mogelijk om dit op een speelse en beweeglijke manier te doen. Niet alleen ziet het er uniek uit, maar het trekt ook de aandacht.

Afbeelding
6. Asymmetrische layouts
Deze trend speelt al sinds 2017, maar nog steeds schieten websites in deze stijl als paddenstoelen uit de grond. Niet langer bevinden de elementen zich op een symmetrische plek op het scherm, maar ze bewegen zich vrij rond. Het is daarbij belangrijk om niet te ver te gaan. Te veel vrij spel, maakt de site onoverzichtelijk en druk aan de ogen. Zo verlies je juist je bezoekers.

Afbeelding
7. Geen 100% plat design
Jaren geleden zagen we realistische designs: vormgeving met enorm veel detail. Recht daar tegenover staat plat design. Daarbij is, zoals de naam aangeeft, alles zo plat als maar kan. Er zit geen schaduw, verloop of 3D-effect in. In de loop van de jaren hebben we tussen deze stijlen een tussenweg in gevonden. Gradients (of verlopen) zie je nu meer dan ooit. Schaduwen geven het idee dat knoppen naar voren komen en 3D-effecten maken de beleving van de gebruiker levendiger.

Afbeelding
Heb je hulp nodig bij het realiseren van een gebruiksvriendelijke en toegankelijke website? Neem vrijblijvend contact met ons op.
Bronnen:
Delen:
Gerelateerde blogs
Van Leeuwenhoekweg 3
2964 LJ Groot-Ammers
Telefoon: 0184 - 688 377
E-mail: info@vanderperk.nl
IBAN: NL45RABO0361701284
KvK: 23032939
BTW: NL815573297B02
2964 LJ Groot-Ammers
Telefoon: 0184 - 688 377
E-mail: info@vanderperk.nl
IBAN: NL45RABO0361701284
KvK: 23032939
BTW: NL815573297B02