- Home
- Inspiratie
- Grafisch design trends 2017
Grafisch design trends 2017
Leestijd 6 minuten
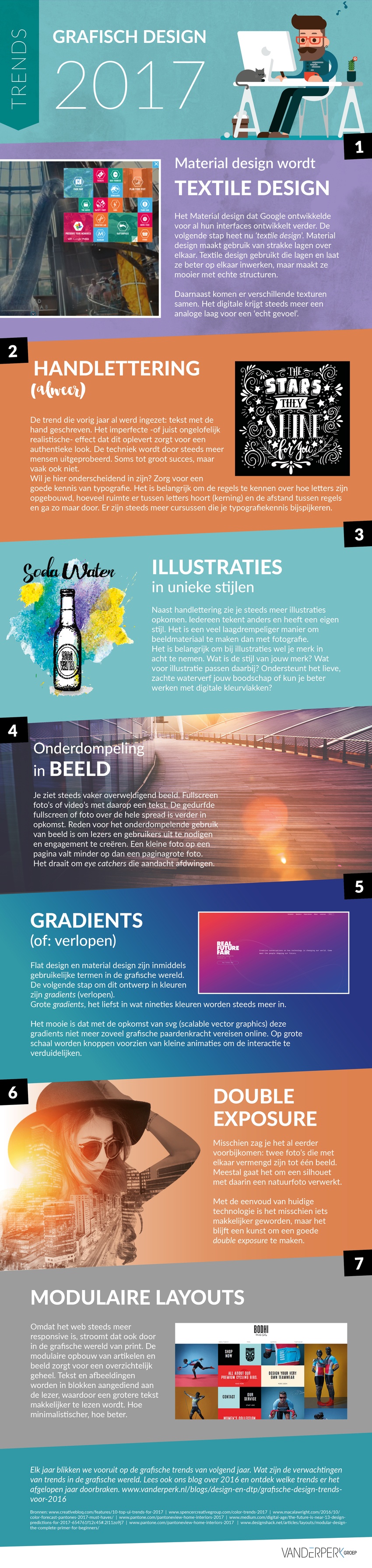
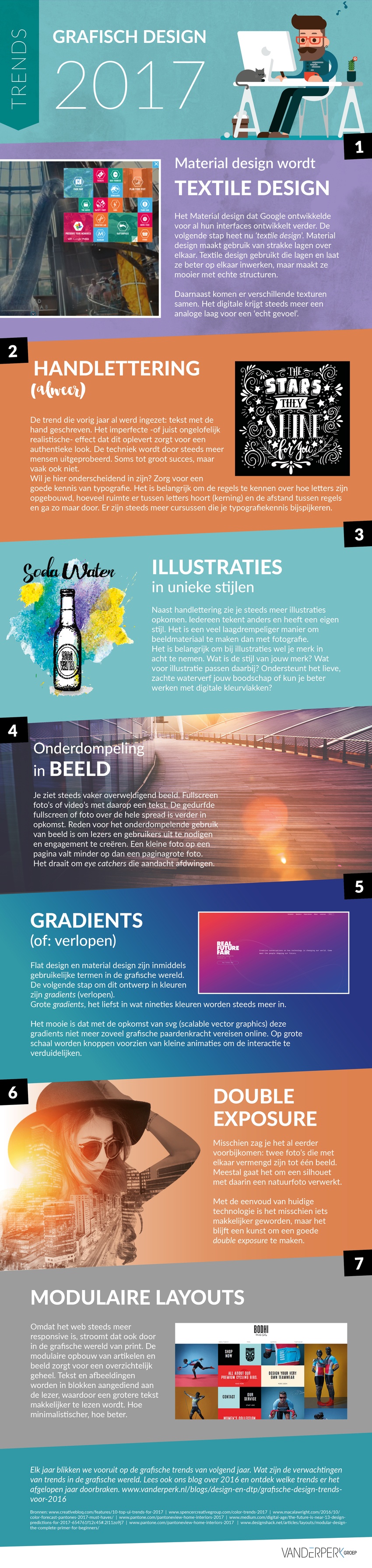
Wat worden de grafische design trends in 2017? Onze vormgevers staken de koppen bij elkaar en duidden deze 7 grafische design trends.

Het Material design dat Google ontwikkelde voor al hun interfaces ontwikkelt verder. De volgende stap heet nu ‘textile design’. Material design stond al in de grafische design trends van vorig jaar en maakt gebruik van strakke lagen over elkaar. Textile design gebruikt die lagen en laat ze beter op elkaar inwerken, maar maakt ze mooier met echte structuren.
Daarnaast komen er verschillende texturen samen. Het digitale krijgt steeds meer een analoge laag voor een ‘echt gevoel’.
De trend die vorig jaar al werd ingezet en in 2017 verder zal ontwikkelen: tekst met de hand geschreven. Het imperfecte -of juist ongelofelijk realistische- effect dat dit oplevert zorgt voor een authentieke look.
De techniek wordt door steeds meer mensen uitgeprobeerd. Soms tot groot succes, maar vaak ook niet.
Wil je hier onderscheidend in zijn? Zorg voor een goede kennis van typografie. Het is belangrijk om de regels te kennen over hoe letters zijn opgebouwd, hoeveel ruimte er tussen letters hoort (kerning) en de afstand tussen regels en ga zo maar door. Er zijn steeds meer cursussen die je typografiekennis bijspijkeren.
Naast handlettering zie je steeds meer illustraties opkomen. Iedereen tekent anders en heeft een eigen stijl. Het is een veel laagdrempeliger manier om beeldmateriaal te maken dan met fotografie.
Het is belangrijk om bij illustraties wel je merk in acht te nemen. Wat is de stijl van jouw merk? Wat voor illustratie passen daarbij? Ondersteunt het lieve, zachte waterverf jouw boodschap of kun je beter werken met digitale kleurvlakken?
Je ziet steeds vaker overweldigend beeld. Fullscreen foto’s of video’s met daarop een tekst. De gedurfde fullscreen of foto over de hele spread is verder in opkomst.
Reden voor het onderdompelende gebruik van beeld is om lezers en gebruikers uit te nodigen en engagement te creëren. Een kleine foto op een pagina valt minder op dan een paginagrote foto. Het draait om eye catchers die aandacht afdwingen.
Flat design en material design zijn inmiddels gebruikelijke termen in de grafische wereld. De volgende stap om dit ontwerp in kleuren zijn gradients (verlopen).
Grote gradients, het liefst in wat nineties kleuren worden steeds meer in.
Het mooie is dat met de opkomst van svg (scalable vector graphics) deze gradients niet meer zoveel grafische paardenkracht vereisen online. Op grote schaal worden knoppen voorzien van kleine animaties om de interactie te verduidelijken.
Misschien zag je het al eerder voorbijkomen: twee foto’s die met elkaar vermengd zijn tot één beeld. Meestal gaat het om een silhouet met daarin een natuurfoto verwerkt.
Met de eenvoud van huidige technologie is het misschien iets makkelijker geworden, maar het blijft een kunst om een goede double exposure te maken.
Omdat het web steeds meer responsive is, stroomt dat ook door in de grafische wereld van print. De modulaire opbouw van artikelen en beeld zorgt voor een overzichtelijk geheel. Tekst en afbeeldingen worden in blokken aangediend aan de lezer, waardoor een grotere tekst makkelijker te lezen wordt. Hoe minimalistischer, hoe beter.
Elk jaar blikken we vooruit op de grafische design trends van volgend jaar. Wat zijn de verwachtingen van trends in de grafische design wereld. Lees ook ons blog over grafische design trends in 2016 en ontdek welke trends er het afgelopen jaar doorbraken.

Material design wordt textile design
Het Material design dat Google ontwikkelde voor al hun interfaces ontwikkelt verder. De volgende stap heet nu ‘textile design’. Material design stond al in de grafische design trends van vorig jaar en maakt gebruik van strakke lagen over elkaar. Textile design gebruikt die lagen en laat ze beter op elkaar inwerken, maar maakt ze mooier met echte structuren.
Daarnaast komen er verschillende texturen samen. Het digitale krijgt steeds meer een analoge laag voor een ‘echt gevoel’.
Handlettering (alweer)
De trend die vorig jaar al werd ingezet en in 2017 verder zal ontwikkelen: tekst met de hand geschreven. Het imperfecte -of juist ongelofelijk realistische- effect dat dit oplevert zorgt voor een authentieke look.
De techniek wordt door steeds meer mensen uitgeprobeerd. Soms tot groot succes, maar vaak ook niet.
Wil je hier onderscheidend in zijn? Zorg voor een goede kennis van typografie. Het is belangrijk om de regels te kennen over hoe letters zijn opgebouwd, hoeveel ruimte er tussen letters hoort (kerning) en de afstand tussen regels en ga zo maar door. Er zijn steeds meer cursussen die je typografiekennis bijspijkeren.
Illustraties in unieke stijlen
Naast handlettering zie je steeds meer illustraties opkomen. Iedereen tekent anders en heeft een eigen stijl. Het is een veel laagdrempeliger manier om beeldmateriaal te maken dan met fotografie.
Het is belangrijk om bij illustraties wel je merk in acht te nemen. Wat is de stijl van jouw merk? Wat voor illustratie passen daarbij? Ondersteunt het lieve, zachte waterverf jouw boodschap of kun je beter werken met digitale kleurvlakken?
Onderdompeling in beeld
Je ziet steeds vaker overweldigend beeld. Fullscreen foto’s of video’s met daarop een tekst. De gedurfde fullscreen of foto over de hele spread is verder in opkomst.
Reden voor het onderdompelende gebruik van beeld is om lezers en gebruikers uit te nodigen en engagement te creëren. Een kleine foto op een pagina valt minder op dan een paginagrote foto. Het draait om eye catchers die aandacht afdwingen.
Gradients (of: verlopen)
Flat design en material design zijn inmiddels gebruikelijke termen in de grafische wereld. De volgende stap om dit ontwerp in kleuren zijn gradients (verlopen).
Grote gradients, het liefst in wat nineties kleuren worden steeds meer in.
Het mooie is dat met de opkomst van svg (scalable vector graphics) deze gradients niet meer zoveel grafische paardenkracht vereisen online. Op grote schaal worden knoppen voorzien van kleine animaties om de interactie te verduidelijken.
Double exposure
Misschien zag je het al eerder voorbijkomen: twee foto’s die met elkaar vermengd zijn tot één beeld. Meestal gaat het om een silhouet met daarin een natuurfoto verwerkt.
Met de eenvoud van huidige technologie is het misschien iets makkelijker geworden, maar het blijft een kunst om een goede double exposure te maken.
Modulaire layouts
Omdat het web steeds meer responsive is, stroomt dat ook door in de grafische wereld van print. De modulaire opbouw van artikelen en beeld zorgt voor een overzichtelijk geheel. Tekst en afbeeldingen worden in blokken aangediend aan de lezer, waardoor een grotere tekst makkelijker te lezen wordt. Hoe minimalistischer, hoe beter.
Elk jaar blikken we vooruit op de grafische design trends van volgend jaar. Wat zijn de verwachtingen van trends in de grafische design wereld. Lees ook ons blog over grafische design trends in 2016 en ontdek welke trends er het afgelopen jaar doorbraken.